
| 免费领流量卡 | 广告招租 |
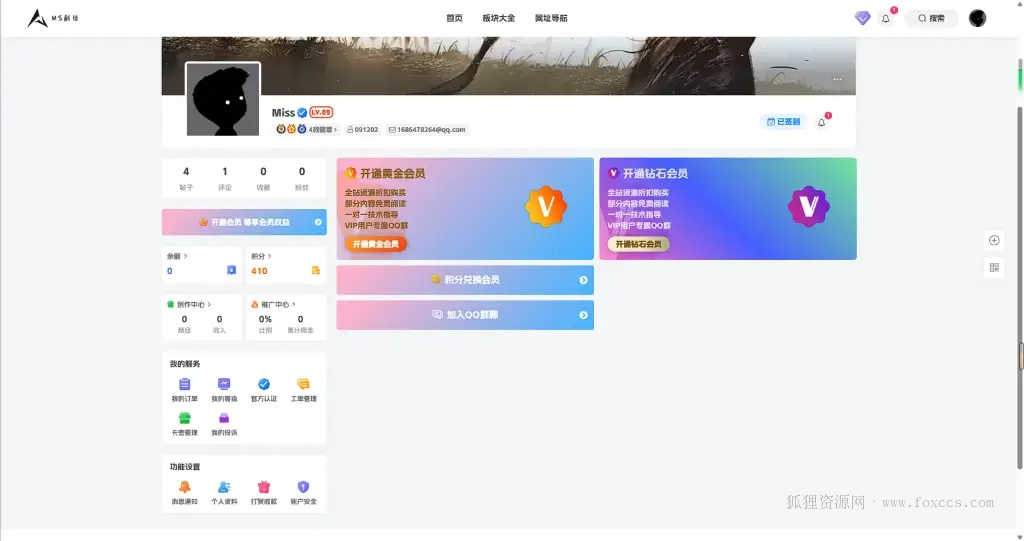
很适合用在一些布局紧凑的网站上,用于在屏幕的两侧展示一个可爱的兔子,鼠标移动到兔子上面就能弹出提示框,方便用户的引导与行为控制,非常使用的一个美化,我认为这个确实不错,左右都可以加
![图片[1] - 子比主题美化 – 悬浮侧栏兔子挂件区块美化 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/recording-7.gif)
上面是我自己给大家做的演示,还是那句话我发文章之前,我要保证他可以用我才可以发出来,我看很多站都是直接搬什么的,不能用什么的,真的有点。。话不多说直接上代码
部署说明
首先第一步,要知道一共有三样东西,第一个就是HTML代码,第二步就是两个CSS代码,为什么是两个CSS,其实使用一个就可以,因为两个CSS代码是用来控制放左边还是放右边,最后一样就是图片,图片我放到底部就可以了
代码与详细教程

© 版权声明
免责声明:本站是非经营性网站,网站资源部分收集整理于互联网,其著作权归原作者所有,如果有侵犯您权利的资源,请来信告知:foxccs@163.com,我们将及时撤销相应资源。
请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
THE END






![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)















![子比主题美化 – 签到翻牌/抽奖多功能插件[v2.6.8] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/2023030402381574-800x428.png)















- 最新
- 最热
只看作者