
| 免费领流量卡 | 广告招租 |
js不是wordpress通用,js仅用于7b2pro主题,因使用7b2js函数,其他主题可以更改Ajax,传输token。
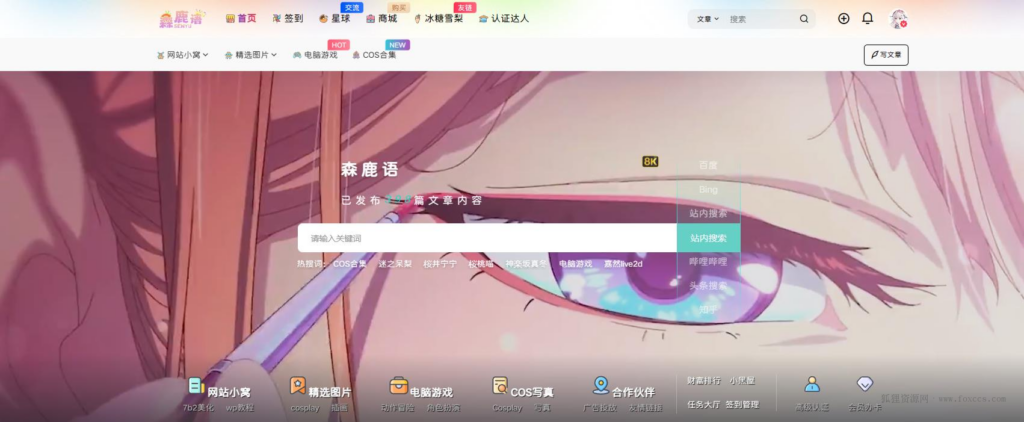
![图片[1] - 7b2友链申请表页面 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2025/03/image-18-1024x737.png)
提交页面HTML代码:
分类是自动获取网站的链接分类,可以改代码自定义设置。
<?php
get_header();
$cats = get_terms('link_category');
?>
<div id="vips">
<div v-if="b2token" data-name="xutian" v-cloak>
<div style="margin-top: 80px;margin-bottom:80px;display:flex;justify-content:center;" class="containers">
<div class="content content-link-application">
<div class="form-header">
<h1>友链申请</h1>
<br />
<p>您可以通过提交下面的表单贵站相关信息。</p>
</div>
<div class="wb-form contact-form nice-validator n-default">
<div class="mt20">
<div class="form-group">
<label>
<font color="red">*</font>站点名称:
</label>
<input type="text" size="40" v-model.trim="link_name" class="form-control" placeholder="输入您的网站名称" autocomplete="off" />
</div>
<div class="form-group">
<label>
<font color="red">*</font>站点地址:
</label>
<input type="text" size="40" v-model.trim="link_url" class="form-control" placeholder="输入您的网站地址" autocomplete="off" />
</div>
<div class="form-group">
<label>站点简介:</label>
<input type="text" size="40" v-model.trim="link_description" class="form-control" placeholder="输入您的网站简介" autocomplete="off" />
</div>
<div class="form-group">
<label>站点Logo:</label>
<input type="text" size="40" v-model.trim="link_image" class="form-control" placeholder="请输入您的Logo链接地址" autocomplete="off" />
</div>
<div class="form-group">
<label>其他备注:</label>
<textarea class="check-textarea" style="min-height:200px;width:100%;padding:10px;" placeholder="输入备注" size="40" v-model.trim="link_notes"></textarea>
</div>
<div class="form-group">
<label>
<font color="red">*</font>站点分类:
</label>
<br />
<select class="check-textarea" v-model.trim="link_category">
<option value="">请选择链接分类</option>
<?php
foreach ($cats as $cat) {
echo '<option value="' . $cat->term_id . '">' . $cat->name . '</option>';
}
?>
</select>
</div>
<div style="text-align:center">
<input type="hidden" value="send" />
<button class="btn-primary" @click="showWindow()" v-cloak>提交</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div v-else id="main" v-cloak>
<div style="margin-top:80px;display:flex;justify-content:center;" class="containers">
<div class="content content-link-application">
<div class="form-header">
<h1>友链申请</h1>
<br />
<p style="font-size:15px;">请登录后再试</p>
<br />
<div>
<button @click="login()">立即登录</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<?php
get_footer();提交页面CSS代码:
.content-link-application{
padding: 60px 40px;
background-color: #fff;
border-radius: 5px;
width: 800px;
-webkit-box-shadow: 0 7px 8px 0 rgba(0,0,0,.11);
box-shadow: 0 7px 8px 0 rgba(0,0,0,.11)
}
.content-link-application .form-control
{
height: 38px;
width: 100%
}
.content-link-application .captcha-img,.content-link-application .captcha-input
{
display: inline-block;
vertical-align: middle
}
.content-link-application .form-header
{
max-width: 600px;
margin-left: auto;
margin-right: auto;
padding-bottom: 40px
}
.content-link-application .form-header p
{
color: #999;
font-size: 12px;
margin: 0;
}
.content-link-application h1
{
font-size: 30px;
line-height: 44px;
font-weight: 700
}
.content-link-application .form-control{height:38px;width:100%}
.content-link-application .captcha-img,.content-link-application .captcha-input{display:inline-block;vertical-align:middle}
.content-link-application .contact-form{max-width:600px;margin-left:auto;margin-right:auto}
.content-link-application .form-header{max-width:600px;margin-left:auto;margin-right:auto;padding-bottom:40px;text-align:center}
.content-link-application .form-header p{color:#999;font-size: 12px;margin: 0;}
.content-link-application h1{font-size:30px;line-height:44px;font-weight:700}
.form-group
{
margin-bottom: 15px
}
.content-link-application .form-control
{
height: 38px;
width: 100%
}
.btn.btn-default
{
color: #333;
background-color: #fff;
border-color: #ccc;
outline: 0;
-webkit-transition: all .1s ease-out 0s;
-o-transition: all .1s ease-out 0s;
transition: all .1s ease-out 0s
}
.container,.page-no-sidebar.member-lostpassword .member-lp-process
{
margin-right: auto;
margin-left: auto;
padding-left: 10px;
padding-right: 10px
}提交页面JS代码:
var xutianlinks = new Vue({
el: '#vips',
data: {
link_name: '',
link_url: '',
link_description: '',
link_category: '',
link_image: '',
link_notes: ''
},
methods: {
login() {
login.show = true
},
showWindow() {
if (!b2token) {
Qmsg['warning']('请登录后提交', { html: true });
} else {
if (this.link_name.length <= '0') {
Qmsg['warning']('请输入您的网站名称', { html: true });
} else if (this.link_url.length <= '0') {
Qmsg['warning']('请输入您的网站地址', { html: true });
} else if (this.link_category.length <= '0') {
Qmsg['warning']('请选择站点分类', { html: true });
} else {
this.$https.post(b2_rest_url + 'xutian_api_link', 'link_name=' + this.link_name + '&link_url=' + this.link_url + '&link_description=' + this.link_description + '&link_category=' + this.link_category + '&link_image=' + this.link_image + '&link_notes=' + this.link_notes).then(res => {
if (res.data.status == 200) {
Qmsg['success'](res.data.msg, { html: true });
location.reload();
} else if (res.data.status == 401) {
Qmsg['info'](res.data.msg, { html: true });
}
}).catch(err => {
Qmsg['info'](err.response.data.message, { html: true });
})
}
}
}
},
})后端处理PHP代码:
请将下方代码放入functions.php文件中
因防止恶意重复提交,代码中写入了
update_user_meta($user_id, ‘xutian_api_link’, true);,get_user_meta($user_id, ‘xutian_api_link’, true);判断,所以用户只能提交一次,删除这个代码就可以无限提交了,或自己改判断提交次数等。

© 版权声明
免责声明:本站是非经营性网站,网站资源部分收集整理于互联网,其著作权归原作者所有,如果有侵犯您权利的资源,请来信告知:foxccs@163.com,我们将及时撤销相应资源。
请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
THE END






![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)


































暂无评论内容